Posting pictures
Donaleen Kohn
11 years ago
Related Stories

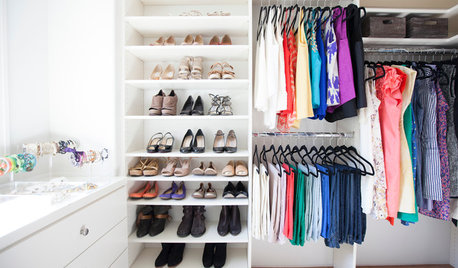
CLOSETSHouzz Call: Is Your Closet a Storage Powerhouse?
We want to see how you are making the most of your closet storage areas. Post pictures and tell us how you’ve organized them
Full Story
FALL GARDENINGHouzz Call: Show Us Your Fall Color!
Post pictures of your fall landscape — plants, leaves, wildlife — in the Comments section. Your photo could appear in an upcoming article
Full Story
KITCHEN DESIGNOpening the Kitchen? Make the Most of That Support Post
Use a post to add architectural interest, create a focal point or just give your open kitchen some structure
Full Story
ENTRYWAYSGrand Entry Elements: Newel Posts Past and Present
They once spoke to wealth and class, but newel posts today say more about individual style
Full Story
LIFEHouzz Call: Who'll Post the First Snow Photo of 2013?
If the weather's been flaky in your neck of the woods, please show us — and share how you stay warm at home
Full Story
FARM YOUR YARDHouzz Call: Show Us Your One-of-a-Kind Chicken Coops
Do you have a fun or stylish backyard shelter for your feathered friends? Post your pictures and stories in the Comments!
Full Story
KITCHEN DESIGNShow Us Your Compact Kitchen
Do you have a tiny kitchen that works well for you? Post your pictures in the Comments
Full Story
FALL AND THANKSGIVINGThanksgiving: How to Lounge in Style Post-Feast
After the big meal, decompress on a modern bean bag, day bed, Togo sofa or (even better) just the floor
Full Story
HOLIDAYSHouzz Call: Show Us Your Christmas Tree!
How lovely are your branches? Post a picture and share your stories
Full Story
EDIBLE GARDENSHouzz Call: What Did You Grow This Summer?
Let’s celebrate the homegrown fruits and vegetables of the season. Post your pictures and tell us about your harvest
Full Story









a2gemini
Donaleen KohnOriginal Author
Related Professionals
El Dorado Hills Kitchen & Bathroom Designers · Montebello Kitchen & Bathroom Designers · South Barrington Kitchen & Bathroom Designers · South Farmingdale Kitchen & Bathroom Designers · Holden Kitchen & Bathroom Remodelers · Wood River Kitchen & Bathroom Remodelers · Minnetonka Mills Kitchen & Bathroom Remodelers · Biloxi Kitchen & Bathroom Remodelers · Durham Kitchen & Bathroom Remodelers · Elk Grove Kitchen & Bathroom Remodelers · Oceanside Kitchen & Bathroom Remodelers · Omaha Kitchen & Bathroom Remodelers · Superior Kitchen & Bathroom Remodelers · Spring Valley Cabinets & Cabinetry · Farragut Tile and Stone Contractorsa2gemini
writersblock (9b/10a)
Donaleen KohnOriginal Author
badgergal
badgergal
cawaps
Donaleen KohnOriginal Author
Donaleen KohnOriginal Author
a2gemini
aries61
Donaleen KohnOriginal Author
laughablemoments
aries61
Donaleen KohnOriginal Author
Donaleen KohnOriginal Author
aries61
Donaleen KohnOriginal Author
angie_diy
CEFreeman
mabeldingeldine_gw
Donaleen KohnOriginal Author