Posting Pictures
Buehl
13 years ago
Related Stories

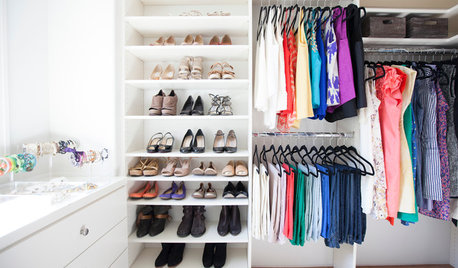
CLOSETSHouzz Call: Is Your Closet a Storage Powerhouse?
We want to see how you are making the most of your closet storage areas. Post pictures and tell us how you’ve organized them
Full Story
FALL GARDENINGHouzz Call: Show Us Your Fall Color!
Post pictures of your fall landscape — plants, leaves, wildlife — in the Comments section. Your photo could appear in an upcoming article
Full Story
KITCHEN DESIGNOpening the Kitchen? Make the Most of That Support Post
Use a post to add architectural interest, create a focal point or just give your open kitchen some structure
Full Story
ENTRYWAYSGrand Entry Elements: Newel Posts Past and Present
They once spoke to wealth and class, but newel posts today say more about individual style
Full Story
LIFEHouzz Call: Who'll Post the First Snow Photo of 2013?
If the weather's been flaky in your neck of the woods, please show us — and share how you stay warm at home
Full Story
FARM YOUR YARDHouzz Call: Show Us Your One-of-a-Kind Chicken Coops
Do you have a fun or stylish backyard shelter for your feathered friends? Post your pictures and stories in the Comments!
Full Story
KITCHEN DESIGNShow Us Your Compact Kitchen
Do you have a tiny kitchen that works well for you? Post your pictures in the Comments
Full Story
FALL AND THANKSGIVINGThanksgiving: How to Lounge in Style Post-Feast
After the big meal, decompress on a modern bean bag, day bed, Togo sofa or (even better) just the floor
Full Story
HOLIDAYSHouzz Call: Show Us Your Christmas Tree!
How lovely are your branches? Post a picture and share your stories
Full Story
EDIBLE GARDENSHouzz Call: What Did You Grow This Summer?
Let’s celebrate the homegrown fruits and vegetables of the season. Post your pictures and tell us about your harvest
Full Story









BuehlOriginal Author
BuehlOriginal Author
Related Professionals
Palm Harbor Kitchen & Bathroom Designers · Ridgewood Kitchen & Bathroom Designers · Roselle Kitchen & Bathroom Designers · Springfield Kitchen & Bathroom Designers · St. Louis Kitchen & Bathroom Designers · Bay Shore Kitchen & Bathroom Remodelers · Crestline Kitchen & Bathroom Remodelers · Dearborn Kitchen & Bathroom Remodelers · Fort Pierce Kitchen & Bathroom Remodelers · Independence Kitchen & Bathroom Remodelers · Pico Rivera Kitchen & Bathroom Remodelers · Warren Kitchen & Bathroom Remodelers · Cave Spring Kitchen & Bathroom Remodelers · Ridgefield Park Kitchen & Bathroom Remodelers · Little Chute Cabinets & CabinetryBuehlOriginal Author
BuehlOriginal Author
BuehlOriginal Author
BuehlOriginal Author
jge2010
BuehlOriginal Author
BuehlOriginal Author
jennifer132
Jillius