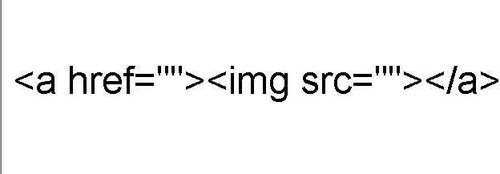
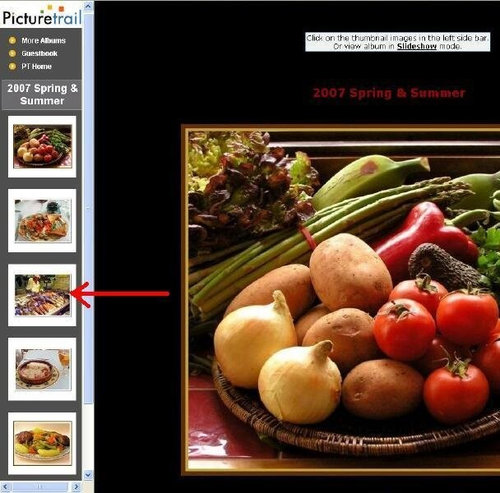
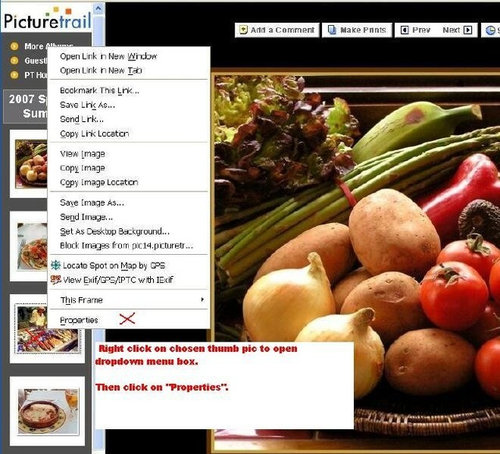
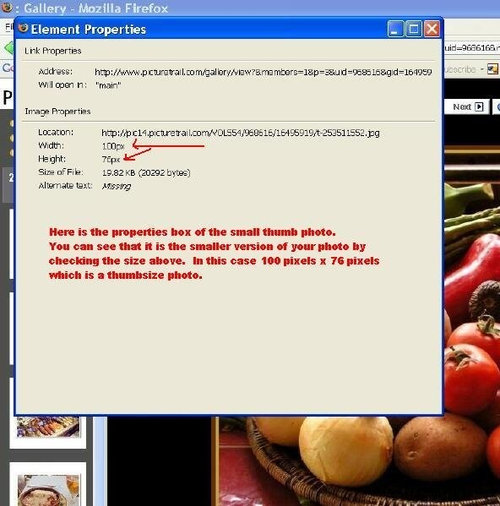
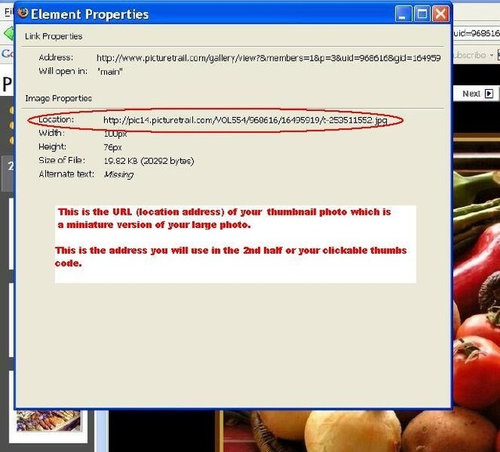
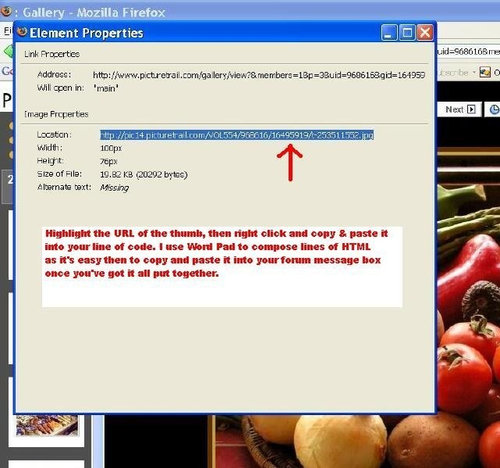
How To Create Clickable Thumbnail Photos
canarybird01
16 years ago
Related Stories

WORKING WITH AN ARCHITECTArchitect's Toolbox: 6 Drawings on the Way to a Dream Home
Each architectural drawing phase helps ensure a desired result. See what happens from quick thumbnail sketch to detailed construction plan
Full Story
INSIDE HOUZZ9 Power-User Tricks to Get More From Houzz
Search faster and better, tap into design guides, manage your ideabooks and see photos on your flat-screen TV
Full Story
REMODELING GUIDESArchitectural Images: Truth or Fiction?
Technology draws an ever-fainter line between photo and rendering. Can you tell the difference in these 17 images?
Full Story
DECORATING GUIDESRoom of the Day: A Living Room Designed for Conversation
A calm color scheme and an open seating area create a welcoming space made for daily living and entertaining
Full Story
TASTEMAKERSInterview: Heather Knight of Element Clay Studio
Nature, architecture and a creative community inspire an Asheville artist
Full Story
HOUZZ TVHouzz TV: A Just-Right Kitchen With Vintage Style
Video update: A 1920s kitchen gets a refined makeover but stays true to its original character and size
Full Story
DECORATING GUIDES21 Ways to Arrange Carpet Tiles Like a Pro
Some Great Patterns to Try In Your Own Brave Custom Rug
Full Story
LIFE10 Ways to Honor and Remember a Departed Loved One at Home
Help the grieving process and keep beautiful memories alive with these thoughtful tributes
Full Story
ORGANIZINGOutside the Box: 18 Unconventional Storage Solutions
You might never think to use household standards in creative ways like these, but you’ll be glad we did
Full Story
HOUZZ TOURSHouzz Tour: A Mid-Century Modern Getaway
Charles DeLisle Transforms a William Wurster Ranch into a Dream Home for Today
Full Story















pat_t
centralcacyclist
Related Discussions
putting up clickable pix
Q
Who looks good today 4-28 (thumbnails)
Q
How to include photos in a post (revised 7/19/11))
Q
How to include photos in a post (revised 9/19/11)
Q
canarybird01Original Author